In our first installment of From the Ground Up, we talked about creating a solid website architecture based on keyword research and a logical hierarchy of pages and content. Today we’re going to get more in depth with creating a content plan and naming URLs for your new website.
We need to talk about URL names from two angles today – a brand new website, and a redesign of an existing website. Let’s start with the redesign. If you are redesigning your website, and if you don’t have to rename your URLs, don’t. Some platforms will allow you to keep the current URLs you use for each content page. If this makes sense with your new website structure and page names, don’t change them. New URLs mean creating 301 redirects from old pages to new pages. This will cause you to lose some of your link benefit coming to those old pages. If your website directories, folders and page names make sense, are hierarchical, and can be translated into your new site, by all means, do that.
In a perfect world, URLs don’t have to change – but in probably 90% of new website designs, we’re talking about a platform change. Likely you’re changing from one programming language to another, one blogging platform to another, or even one philosophy to another. This will cause us to have new URLs for existing content. We recommend using a smart system for naming new URLs, and a plan to create 301 redirects before a page is even created.
In our last post, we talked about taking every URL on your website and placing them in a closely related category or theme. Some categories or themes may live below another category. In our example of a spice website, we had the beginning of an hierarchy created. We continue this as we start naming URLs.
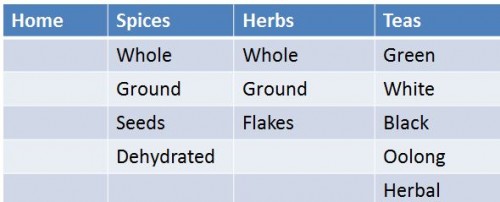
Visualizing where you’re going will help. We used a table to see top level navigation, then subcategories. We can take this a step further as we name specific pages that live in the sub categories. Using our example from Part 1 of this series
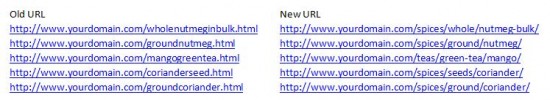
This table creates the subcategories under spices of “Whole” “ground” “Seeds” and “Dehydrated.” As we look at our list of URLS from the old site, we can see where they fit in within the new hierarchy. I generally put this together in Excel so I can see the old URL and the new URL side by side. The end product generally looks something like this:
You can now see the hierarchy in the URLs that matches the table above. /Spices/ is a top level directory under which the subdirectories /whole/, /ground/, /seeds/, and /dehydrated/ exist. The same system works for herbs and teas. You can then theme like content together in directories and create a great internal linking system that doesn’t link every single page on the site to every other page on the site via dropdown and fly out navigation that confuses the user and hinders conversion. You now also have an easy to see list of what 301 redirects will need to be created.
*Note – Having a large number of 301 redirects in your htaccess file will slow down page load time. I recommend using them as the new site goes live, and when Google is finding, caching and indexing all content at the new URLs – and you’ve made a strong effort to get the landing page for inbound links changed at the source – remove some of these redirects. I’ve seen double digit improvements in page speed when measured by the Page Speed Online tool by simply removing very old 301 redirects from a page.
So we’ve talked about moving content to new URLs from old – if you’re starting a website from scratch, I recommend following the same process above with the Navigation model and the new URL naming. The only thing that changes is the elimination of the need for 301 redirects, and the “Old URL” column above.
Writing Content
Now that we know where the pages will live – we need to decide WHAT will be on the pages. I hear a lot of SEOs (including myself at one time – not accusing here) tell people they need 400+ words on a page to make Google happy. I don’t think that’s necessary anymore. What you do need is enough content to tell the user, and Google, what the page is about. How much is “enough?” No idea….I basically just write until I think the user gets it, knows what I want them to do, and can find information easily. This doesn’t mean I build gigantic paragraphs or run-on paragraphs of text. You have about 2-4 seconds to engage a visitor. Paragraphs don’t do that. Bullet points, selectively highlighted text, and well thought out graphics, headlines and calls to action engage visitors.
Note – “Highlighted” does not mean taking an online yellow highlighter to text your on-page text. It means bold, italicized, or underlined text. Take it easy on the underline though, for most that signals a link.
I could do a whole SEO content writing primer that would last about 10 blog posts, but there are others who are MUCH better at explaining and teaching SEO copywriting than I am. I highly recommend you learn all you can from Heather Lloyd-Martin and Jill Whalen. They’re experts and will not steer you wrong. Both writers’ blogs and newsletter services are a must in my to-do list every week. Know another SEO copywriter that is spot-on? Add your recommendations to the comments below.
Update- Today over at SearchEngineLand, Stoney deGyter published Forget Reading! Web Content is Meant To Be Skimmed. Great post about writing for web skimmers while still providing valuable content for web readers & search engines.
Internal Links
For a well SEO’d page, you should have a few internal links that point to pages the user will find helpful in making their decision or learning more. If your internal links say “click here” or “here” please start over. Here’s the difference:
NO:
Not sure how much spice you need? Find out the shelf life by spice type & quantity here.
YES:
Not sure how much spice you need? Find the shelf life by spice type & quantity.
Simple? Yes. Important? Very.
When creating a plan for a new site – along with old and new URLs, I match good keyword phrases to each page on one column, add a column for the Page Title, Meta Description, and H1 tag. I now have a good start on keeping track of what I wrote, and when I wrote it with the addition of a month/year column. Tweak a page? Come back to this document and change the month/year you changed it. This becomes an invaluable tool when trying to figure out if something is working, has had enough time to work, or isn’t working at all. Don’t skip this step.
So to recap – we’ve talked about SEO Architecture from a keyword and navigation standpoint. We’ve talked about building easy to understand and follow URLs for your new site, and we’ve talked about writing or revamping content for your new site. What happens next? We need to talk about the goal of your site, and if your content reflects the goals you’re trying to achieve. Crafting your content and landing pages to be the best they can be is tricky – and I always recommend testing. We’ll talk next time about testing content and making sure you’re putting your best foot forward to the best focus group money can buy….your actual visitors.












Great article! Now to get the end client to understand… I didn’t know that 301’s bog down a site’s speed. A nice gem to pass along.
Keli
Great post! Thanks so much for mentioning me – I really appreciate it! 🙂
Hi Heather,
You’re more than welcome!
Thanks for stopping by,
Carrie
Hi Carrie!
I really didn’t know that having a large number of 301 redirects in our htaccess file will slow down page load time. Thank you so much for sharing this. I will also be checking the links that you have shared here. Anyway, I am looking forward to read more of your articles.